 |
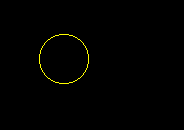
丸を描いてみましょう。
円メニュー  のコンビを選択します。
|
 |
はいよ。
|
 |
作図エリアで左クリックしてみて。
|
 |
今度は丸のラバーバンドだ。
なになに、半径を・・マウスでおしてっと。やけに簡単。

|
 |
マウスで指示する代わりに半径を入力すると大きさの指定ができるわよ。
|
 |
ふーん。中心点をクリックして、半径50でOK。

|
 |
じゃ、中心点をクリックして、円のラバーバンドが表示されているときにMボタンをクリックしてみて・・。
|
 |
ふーん。中心点をクリックして、Mボタンを押して・・かわんないじゃないか!
まあ、やってみるか。マウスでクリックして・・。
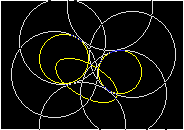
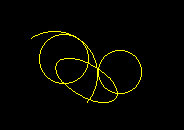
お、またラバーバンドができてきた!ほー楕円だ!
もう1回クリックして・・。今度はこの楕円がぐるぐるまわるぞ。
|
 |
これは角度ステップラバーバンドって言って、角度を決めるときに使うのよ。そこに表示されてる円の中は45度ステップ、外は15度ステップ。
|
 |
適当におしてみよっと。
なるほどね!

|
 |
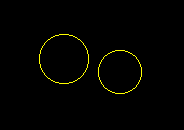
じゃ、最初に描いた円を2つ順に右ボタンで指示してみて。
|
 |
1つめ、2つめ・・・
半径の入力になったよ。入力してみるか、100っと。
なんじゃこりゃ。

|
 |
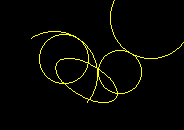
接円よ。次に表示した円を指示するの。その時左で指示すると円周上を指示して弧にできるんだよ。円のままは右ボタンでね。
|
 |
左で指示して、こっからここ。ふーむ。これもコンビだからできるんだね。

|
 |
あいてるところで中心点を指示してみて。
|
 |
うん。
|
 |
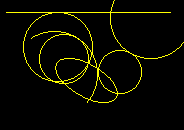
円のラバーバンド表示されてるよね、さっき描いた円周上で右クリックしてみて。
|
 |
円周上で右クリック!おっ円にくっついたよー。

じゃ、直線を右クリックしたら、どうなるんだ?
直線をひいてみて。円メニューに戻して、中心点、半径入力のときに直線を右クリック!
直線にもくっつくね〜。いやいやよくできてるなあ。

|
 |
|
