| 座標の外部入力 |
 |
|
|
|
 |
座標の外部入力をしてみよう。
自分で入力しながらやるのは、その都度、100,150とかって入力していくんだけど、そういうデータをエクセルとかで作っておいて、そのデータをもとに表示するってものよ。
|
 |
だんだん高度になってゆく〜!
|
 |
まず参照するデータはこんな感じで、カンマ区切りで入力されています。
座標設定は以下のような感じです。
- 座標系:数学座標
- 座標入力:相対
- 入力単位:mm
- 描画方法:点と直線
|
 |
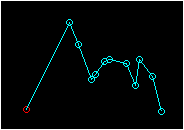
うん、できたよ。
|
 |
上の参照テキストデータ内でマウスをクリックして、ctrlキー押しながらAを入力すると全文選択状態になるから、ctrlキーを押しながらCを入力してください。
そうするとクリップボードへコピーされるよ。
|
 |
やったよ。
|
 |
じゃ、座標入力にして、左下の方でマウスをクリックしてくれる?
|
 |
OK!
|
 |
その位置を基準として0,0にしておくので、Mボタンを押してください。
|
 |
Mボタンね。
|
 |
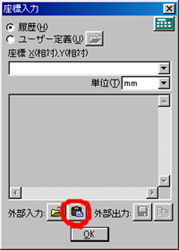
座標入力サブメニュー(下図)から赤くかこったボタンを押してみて。

|
 |
あやや、表示されましたね〜。

これはこれはおもしろそうな・・。
|
 |
測量座標のためにあるようなもんだけど、考えれば、いろいろとできるかもね。
X座標とY座標をカンマで区切って、3つ目の項目に点名を入れれば、点名が表示されるわよ。
こんなテキスト
|
 |
おもしろそう、やってみる!
|
 |
描画方法で直線をはずしてからさっきの要領でやってみて。
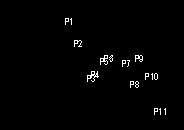
こんなふうにね。
|
 |
ほっほー!楽しいね。データからあっという間にCADデータが作成されるってわけだ。

(みやすいように点の表示をはずしています)
|
 |
この間なんてね、ページ番号ふりに使ったわよ〜。
エクセルのマクロ/VBなんか書ける人にはもってこいね。
|
 |
???
|
|
|
|
