 |
コーナーに似て、角をR面取りしたり、C面取りしたりする機能の練習よ。
|
 |
OK!
|
 |
ボックスを1つ描いて。
|
 |
ボックスね。Bを押せばいいんだよな。

|
 |
「面取」を選んで、「S」を入力してみて。
|
 |
Sを入力すると、サブメニューが表示されるんだな。
それで?
|
 |
順番にやろうか。
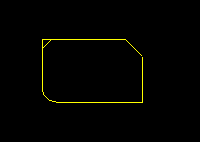
「C面取り:通常」を選んで、面取りする2本の線を指示してください。
面取り幅を入力しましょう。(20)
|
 |
面取りね。ほほー。

|
 |
一度キャンセルしてくれる?
今度は右ボタンで指示して面取りしてみて。
|
 |
はいはい。
線が残るんだ。

|
 |
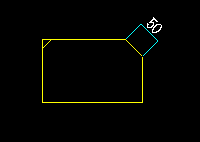
次、C面取り:斜辺。右上の角をやってみて。
|
 |
斜辺長はこうなるね。

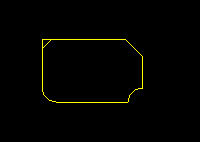
R面取りはこうで。

逆R面取りはこう!

|
 |
はい、よくできました!
|
